-
How to Reference Twitter Bootstrap Documentation Locally, and Offline
I was doing research with the new version of Twitter Bootstrap, version 3 (RC). After cloning from the project’s repo: https://github.com/twitter/bootstrap
-
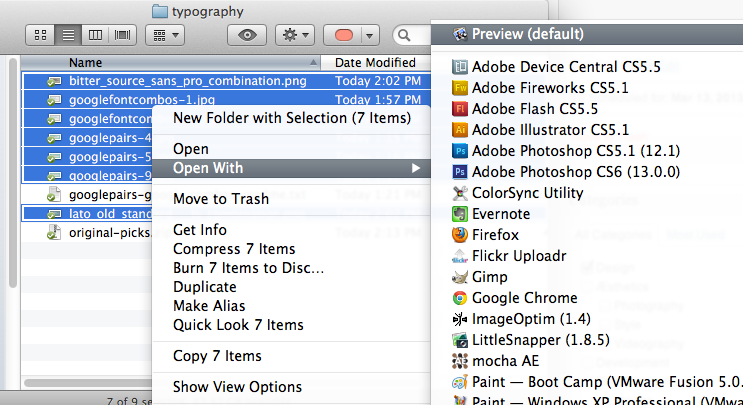
Selecting Typography Using OS X’ Preview

I set out to using free, open-source web fonts for a particular project lately. I’ve had bookmarked some articles a while back with some pretty cool combinations that will help the Design process move a long a bit faster. To name a few: Design Shack’s 10 Great Google Font Combinations You Can Copy Daniel Eden’s…
-
Responsive Web Design Process
As I’ve said recently, there has been a surge of #RWDprocess insights. To my fellow web workers who couldn’t make it to Austin for #SXSW, be sure to read up on the current #RWDprocess (topic). #webdev #design — Sherwin Techico (@stechico) March 10, 2013 Just an overview, as I was reviewing my notes from years…
-
Press Reset: The Story of Polygon
Not a lot of web-based companies document events leading up to a historic site launch. I’m glad that Polygon did. I can totally relate… Here is their story.
-
Regarding IE6
This artwork by John Martz pretty much explains what most of us feel towards IE6—specially those in Web Design/Development.