As I’ve said recently, there has been a surge of #RWDprocess insights.
To my fellow web workers who couldn’t make it to Austin for #SXSW, be sure to read up on the current #RWDprocess (topic). #webdev #design
— Sherwin Techico (@stechico) March 10, 2013
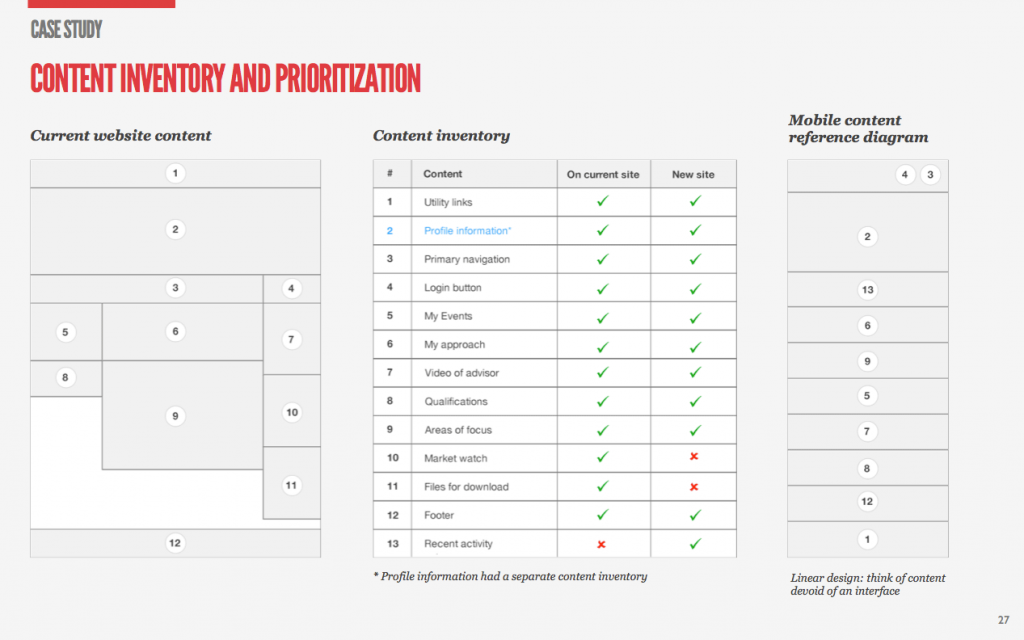
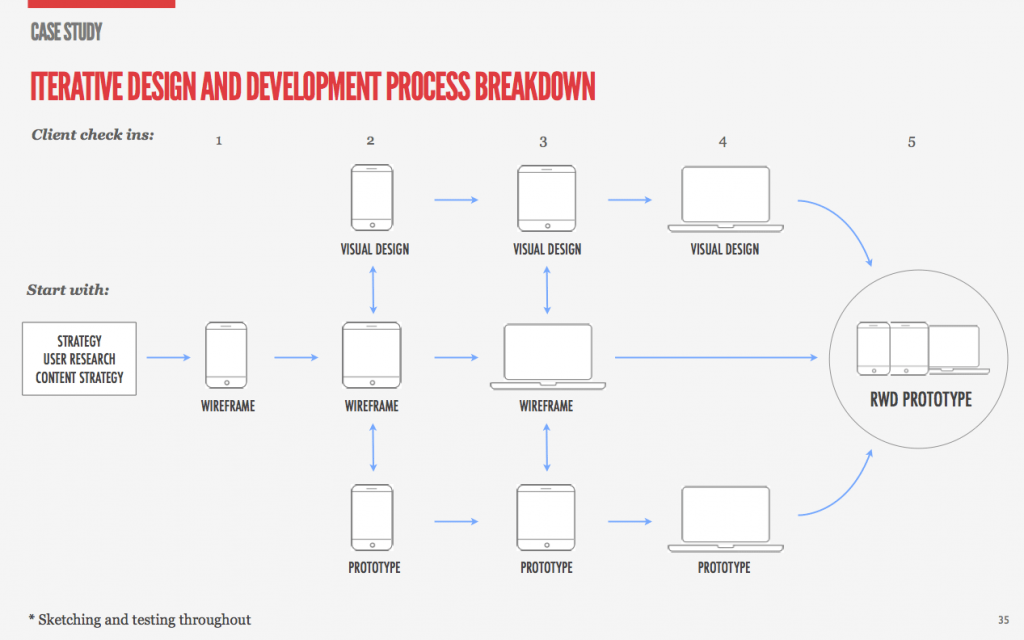
Just an overview, as I was reviewing my notes from years ago, led me to the same concepts that was shared by the web community. Here’s some visuals from Pon Kattera…
I like this overview but there are others as well, as mentioned in Pon Kattera’s presentation: ((You may download the full presentation here, or view it via Slideshare.))
- Stephan Hay’s Responsive Design Workflow
- Viljami Salminen’s responsive workflow
- Mark Boulton’s Responsive workflow notes from the Responsive Summit
- Drew Clemen’s Design Process in the Responsive Age
- Ben Callahan’s Hands-on Responsive Web Design
- Yellow Pencil’s Responsive web design process
If you would like to get the latest update, following the topic on Twitter #RWDprocess will get you there. Other stuff to get familiar with to help your RWD Process are:
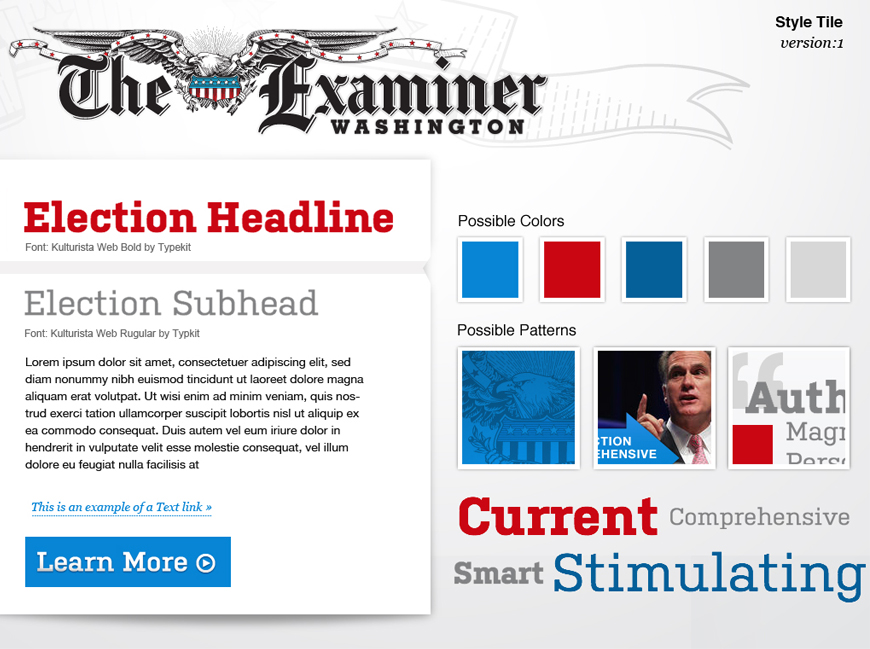
Samantha Warren’s Style Tiles.
Style Tiles WordPress Theme authored by Jesse Friedman. Here’s Steve Ficher demoing it:
[vimeo]https://vimeo.com/61430348[/vimeo]
Last but not least, more goodies from Steve Fisher:
Great documents to facilitate a good responsive process: docs.google.com/folder/d/0B8FC… put together by @hellofisher #sxsw #rwdprocess
— Brad Frost (@brad_frost) March 10, 2013
I hope that helps. Remember, we’re all figuring this out.
Update
Also found out another resource called “Style Prototype” by Sparkbox. You may read more about it, and download the files over here.
Further reading: